- UI Design -
|| Old Futuristic Radio||
- UI Case Study and Design - iPad App -
|| Old Futuristic Radio||
- UI Case Study and Design - iPad App -
In this project I'll show you how I've created the UI for a "Radio App" for the Ipad. This is not a real App (maybe it could be in the future..I hope so!). It's a UI Design case study for iPad App. I try to design it in skeuomorphic way, as much realistic as I can! See the following images and consideration that I did and enjoy the tour! I hope you like it!
All the best,
Tobia.
All the best,
Tobia.
In the first place I just wanna make some consideration about it.
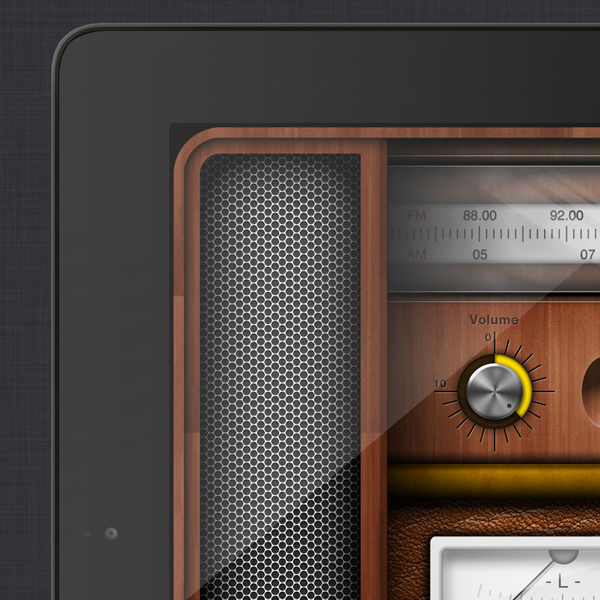
When I started to design this UI I try to figured out what is the main command that you need for create this kind of UI for a Radio. Firstly I thought about a big tuned wheel in the middle of my design, this was my first attempt. Thank I thought about two main command: Volume and Phones. I create them with two knobs at the sides af my "big black Tuned Wheels" as I prefer to call it!
Obviously I can missed the main visualization for Tuned Wheels. So I've create a window above the Tuned Wheels for analogic indication of tuned.
Also I though about two different indicator for two different channel: L an R window analogic indicator.
See the following images to see how all this things look in the real App.
When I started to design this UI I try to figured out what is the main command that you need for create this kind of UI for a Radio. Firstly I thought about a big tuned wheel in the middle of my design, this was my first attempt. Thank I thought about two main command: Volume and Phones. I create them with two knobs at the sides af my "big black Tuned Wheels" as I prefer to call it!
Obviously I can missed the main visualization for Tuned Wheels. So I've create a window above the Tuned Wheels for analogic indication of tuned.
Also I though about two different indicator for two different channel: L an R window analogic indicator.
See the following images to see how all this things look in the real App.

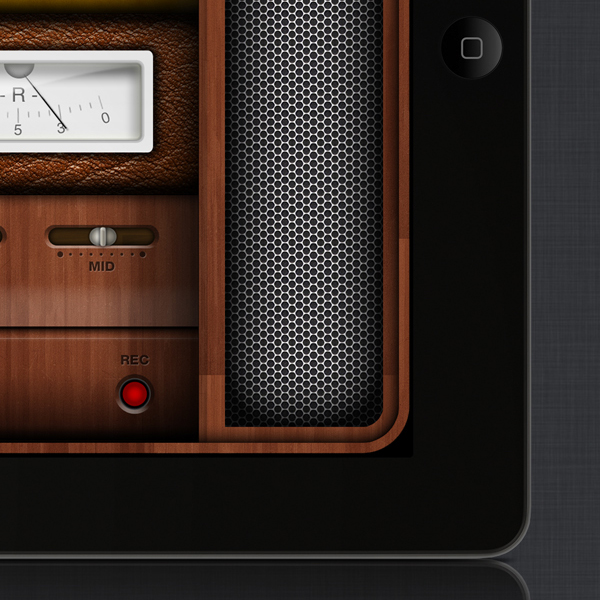
After that I've considered the fact about another command: REC. Sometimes you're listening a radio and you wish to record that song, that programs or whatever. So, with this command you can!
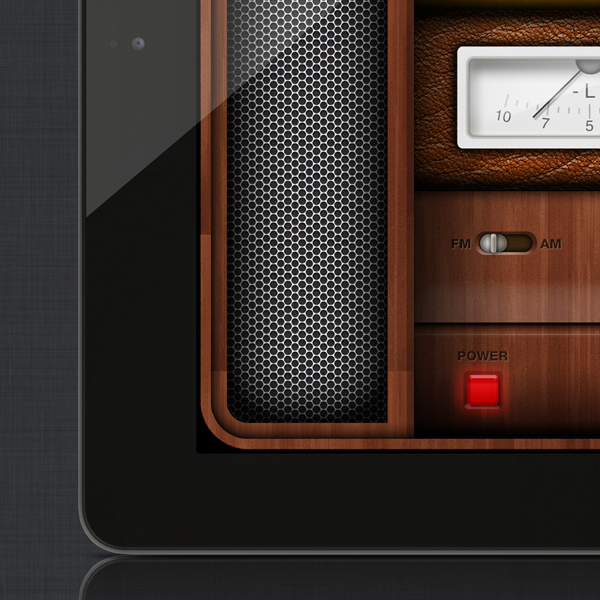
Another command that i putt in this UI is the chance to change from AM and FM. Also you can adjust three different things: BASS, TREBLE and MID. I made them with three simple sliders.
Also I considered the chance to turn your radio mute instantly with simple wood switch in the bottom of this design. I put it in this position because in the nearest place to your thumbs!
I, obviously, can't miss the power button!! :-P
Another command that i putt in this UI is the chance to change from AM and FM. Also you can adjust three different things: BASS, TREBLE and MID. I made them with three simple sliders.
Also I considered the chance to turn your radio mute instantly with simple wood switch in the bottom of this design. I put it in this position because in the nearest place to your thumbs!
I, obviously, can't miss the power button!! :-P

In the following images I'll show you the main details of this UI. Enjoy them!




As you noticed in the previous images I put two bigger speakers an the sides of UI. I made this decision because it contribute to give more impact to the complete UI and it result more effective.
Also I decided to use wood and leather texture to make this UI more elegant. Actually I wanted to create a mix between modern and old-vintage design so what kind of comb could you reach that goal?
Now it's time to see the entire mockup of my UI.
Also I decided to use wood and leather texture to make this UI more elegant. Actually I wanted to create a mix between modern and old-vintage design so what kind of comb could you reach that goal?
Now it's time to see the entire mockup of my UI.

As you can see this is the final iPad mockup with my UI Radio App! I hope you like it!!
P.S.: HUGE THANKS to Kyle Adams (http://dribbble.com/ItsKyleAdams) that helped me with the "Big Black Tuned Wheels" - Check this guy on Dribbble, he's amazing! Thanks again my friend!
That's it folks! I hope you enjoyed this brand new project! If yes, don't forget to push the badge and share it badly! :-)
Thanks for watching fellows!
All the best,
Tobia.
P.S.: HUGE THANKS to Kyle Adams (http://dribbble.com/ItsKyleAdams) that helped me with the "Big Black Tuned Wheels" - Check this guy on Dribbble, he's amazing! Thanks again my friend!
That's it folks! I hope you enjoyed this brand new project! If yes, don't forget to push the badge and share it badly! :-)
Thanks for watching fellows!
All the best,
Tobia.




